Steigern Sie Ihre WordPress-Geschwindigkeit mit echter technischer Optimierung
Wir installieren nicht einfach ein Cache-Plugin und hoffen auf das Beste.
Wir führen eine echte, gründliche WordPress-Optimierung durch – zugeschnitten auf Ihr Design, Ihre Plugins und Ihr Hosting.
So machen wir aus langsamen Websites schnelle, stabile (mit Beweis).
Warum PageSpeed-Scores nicht die ganze Geschichte sind
Eine schnelle Website ist mehr als nur ein guter PageSpeed-Wert. Viele Websitebetreiber installieren ein Caching-Plugin, sehen im Labortest verbesserte Werte und gehen davon aus, dass ihre Website nun schnell ist. Doch Nutzer warten immer noch, springen ab oder beschweren sich – denn die wahren Probleme liegen tiefer.
Mit der Zeit sammelt sich auf WordPress-Websites technischer Ballast an, der alles verlangsamt: Datenreste von Plugins, aufgeblähte Autoload-Optionen, nicht optimierte Datenbankabfragen und Theme-Skripte, die das Rendering blockieren. Diese Probleme lassen sich nicht mit einem einzelnen Plugin beheben.
Deshalb gehen wir über kosmetische Korrekturen hinaus. Bei SpeedWP Pro konzentrieren wir uns auf das Backend – den Teil Ihrer Website, der die Ladegeschwindigkeit Ihrer Seiten für echte Nutzer beeinflusst. Und wir raten nicht – wir zeigen Ihnen, wo das Problem liegt und wie wir es beheben.


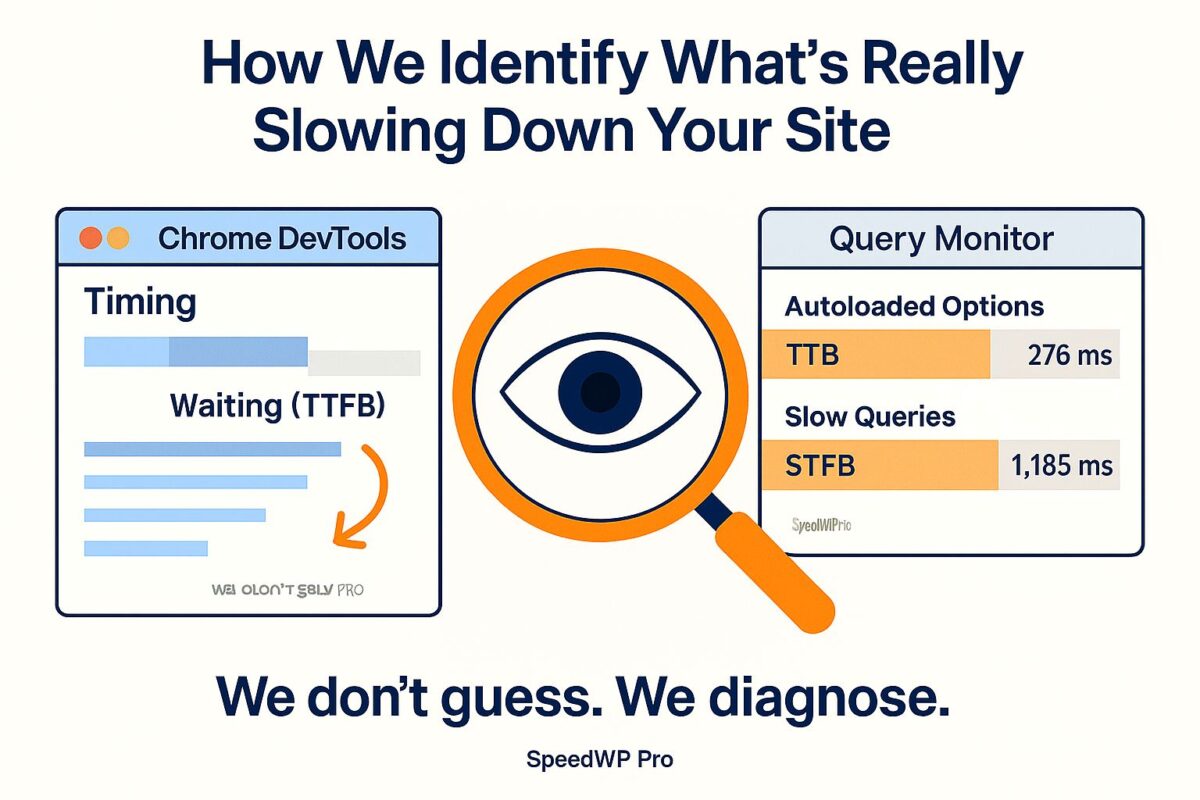
So ermitteln wir, was Ihre Site wirklich verlangsamt
Die meisten Tools konzentrieren sich auf Front-End-Metriken – doch die wahren Probleme liegen oft tiefer. Bei SpeedWP Pro gehen wir direkt zur Quelle: Ihrer WordPress-Datenbank, Ihren Plugins, Ihrer Theme-Logik und Ihrer Serverantwort.
Mit Tools wie Abfragemonitor, Chrome DevTools und Server-Timing-Analyse erkennen wir:
- Welche Plugins laden zu viele Skripte oder Abfragen
- Automatisch geladene Daten in
wp_optionsdas verlangsamt TTFB - Langsame SQL-Abfragen, die das Rendern verzögern
- Design- oder Builder-Funktionen blockieren die Seitenausgabe
Wir raten nicht – wir stellen eine Diagnose. Anschließend erklären wir Ihnen ganz einfach, was los ist.
Was wir genau tun, um Ihre WordPress-Site zu optimieren
Sobald wir die wahren Ursachen für die Verlangsamung Ihrer Website diagnostiziert haben, ergreifen wir Maßnahmen – manuell und präzise. Bei SpeedWP Pro verlassen wir uns nicht auf Standardtools. Stattdessen wenden wir einen individuellen Optimierungsprozess an, der auf die Struktur, die Plugins und die Hosting-Umgebung Ihrer Website abgestimmt ist.
✔ Manuelle Tiefenoptimierung
Diese Option ist für Website-Betreiber gedacht, die eine vollständige technische Bereinigung wünschen. Wir arbeiten direkt über das Hosting-Panel oder das WordPress-Backend und:
- Bereinigen Sie die Datenbank und reduzieren Sie automatisch geladene Daten
- Deaktivieren Sie nicht verwendete Plugin-Funktionen und entfernen Sie Reste
- Verschieben oder verzögern Sie Skripte, die das Rendern blockieren
- Konfigurieren Sie das mehrstufige Caching (Seite, Objekt, Browser).
- Optimieren Sie CSS und JS basierend auf Ihrem Thema
⚙ Sichere Optimierung per Plugin
Für einfachere Projekte oder Fälle mit eingeschränktem Zugriff verwenden wir Advanced Database Cleaner Pro um Ihre Website direkt in WordPress zu bereinigen und zu optimieren. Diese Methode ist schnell, nicht-invasiv und dennoch hocheffektiv, wenn sie mit unserer manuellen Überprüfung und Feinabstimmung kombiniert wird.


Was Sie bekommen – und warum unsere Kunden dem Prozess vertrauen
Nach unserer Optimierung wirkt Ihre Website wie neu – nur besser. Keine Design-Brüche, keine Plugin-Konflikte. Einfach schnelle, stabile Leistung auf allen Geräten.
- ⚡ TTFB unter 1 Sekunde
- ✅ Core Web Vitals im grünen Bereich
- 📱 Reibungslose mobile Leistung
- 🛠️ Detaillierte Empfehlungen für Plugins, Filter, Caching und Sicherheit
Aber wir reparieren das Problem nicht einfach und verschwinden dann. Wir erklären alles klar und deutlich – was falsch war, was wir geändert haben und wie es hilft. Egal, ob Sie Entwickler, Shop-Betreiber oder Geschäftsführer sind – Sie werden die Ergebnisse verstehen.
📩 Möchten Sie wissen, was Ihre Site verlangsamt?
Fordern Sie ein kostenloses Audit an – wir analysieren Ihre Site und zeigen Ihnen in einfachem Englisch genau, was verbessert werden muss.
Was wir sonst noch tun können
Brauchen Sie mehr als nur Geschwindigkeit? Wir helfen Ihnen auch mit leistungsbezogenen Verbesserungen, die Ihre WordPress-Site schneller, leichter und einfacher skalierbar machen.
WooCommerce-Leistungsoptimierung
Bildkomprimierung und WebP-Konvertierung
CDN-Integration (Cloudflare, Bunny.net usw.)
LiteSpeed-Hosting-Migration
Verbessern Sie Ihre Core Web Vitals
Ihre Site verdient eine höhere Geschwindigkeit
Kostenloses Audit anfordern – Finden Sie heraus, was Ihre Site behindert und wie Sie das Problem beheben können.
