Solo algunos ejemplos de los más de 25 000 sitios web que hemos optimizado
Con más de 10 años de experiencia en optimización web, hemos mejorado el rendimiento de más de 25.000 proyectos, desde tiendas online lentas hasta blogs sobrecargados. A continuación, se muestran algunos ejemplos reales en los que alcanzamos puntuaciones de PageSpeed superiores a 90 y redujimos significativamente los tiempos de carga.
Esto no es teoría. A continuación se muestran ejemplos reales que lo demuestran:
🧩 Sitio #1: Milanis.top — Limpieza manual de la base de datos y optimización completa del sitio
Tipo de sitio: Tienda WooCommerce que vende velos de novia premium para el mercado estadounidense.
🔍 Problem
A pesar de su hermosa interfaz, el sitio tuvo un rendimiento deficiente, especialmente en dispositivos móviles.
Los diagnósticos iniciales revelaron:
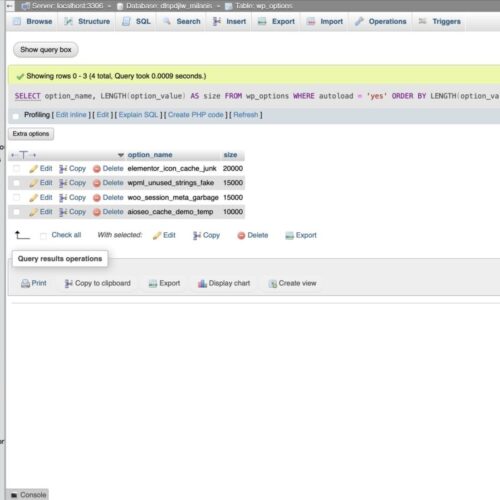
Opciones de carga automática infladas en la base de datos (
wp_options)Más de 12.000 imágenes de gran tamaño
No hay un calentamiento adecuado de la caché, lo que provoca cargas frías
Docenas de scripts y estilos innecesarios en cada página
TTFB lento en redes móviles o de baja velocidad
Una experiencia de panel de administración lenta
🛠 Lo que hicimos (Primera aproximación manual)
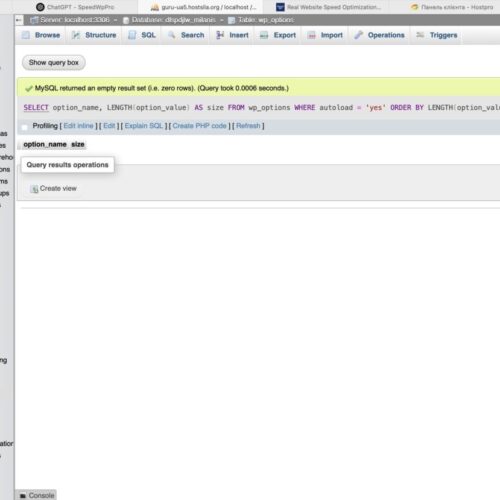
✅ Limpié manualmente la base de datos, centrándose en los de gran tamaño
autoloadentradas a través de consultas SQL específicas✅ Monitor de consultas usado Para rastrear consultas lentas y scripts no utilizados
✅ Más de 12 000 imágenes redimensionadas hasta un ancho máximo de 1200 px usando ImageMagick
✅ CSS/JS minimizado y diferido manualmente para evitar cambios de diseño y CLS
✅ Se eliminaron fuentes externas y emojis no utilizados., y datos sobrantes del complemento
✅ Configurar la precarga automatizada de caché a través de una costumbre API de Cloudflare + mapa del sitio + script bash
✅ Se instaló Advanced Database Cleaner Pro para la higiene continua de la base de datos
✅ Caché de expediente implementado Para acelerar el panel de administración sin Redis/Memcached
⚙️ Estrategia de almacenamiento en caché
Para garantizar el rendimiento del frontend a largo plazo:
Reemplazó WP Fastest Cache con Caché LiteSpeed
Lo adapté para alojamiento compartido con integración de Cloudflare
Caché de objetos deshabilitado en LiteSpeed (debido a límites de alojamiento) para evitar conflictos con Docket Cache
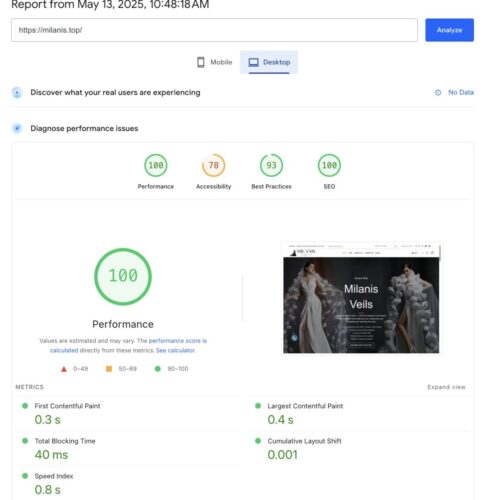
⚡ Resultados
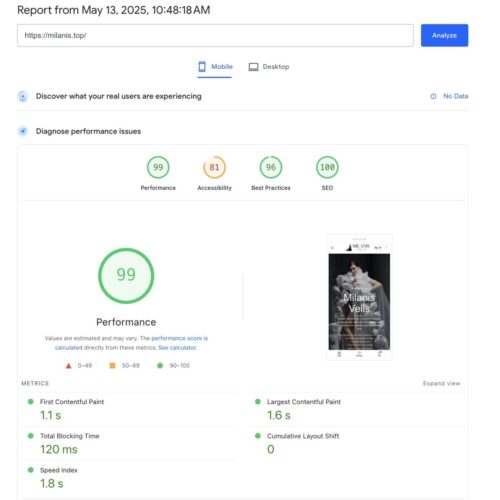
✅ Puntuación de PageSpeed móvil: 99
Página de inicio completamente cargada: < 1,2 segundos
🟢LCP: menores de 2 años, CLS: 0.02
💚 Todos los elementos esenciales de la Web: verde
⚙️ Tiempo de carga del panel de administración: 0,36 s, uso de memoria: 39 MB
🧰 Herramientas utilizadas
LiteSpeed Cache, Docket Cache, ImageMagick, Advanced Database Cleaner Pro, API de Cloudflare, Query Monitor, DevTools, scripts de bash
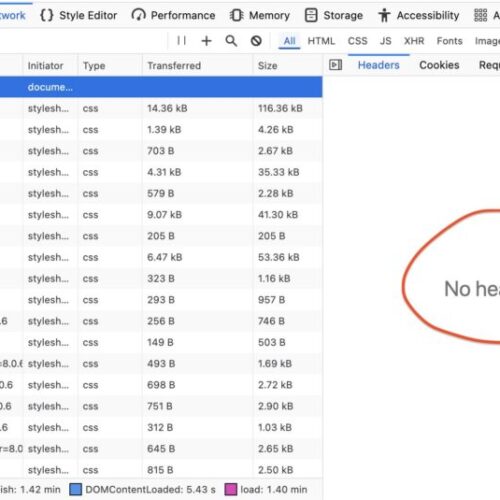
📷 Capturas de pantalla reales
A continuación se muestran instantáneas en vivo tomadas durante el proceso de optimización, incluidos DevTools, Query Monitor, limpieza de base de datos e informes de PageSpeed.
🔎 Ver auditoría completa: https://speedwppro.com/free-audit/
🧪 Resultado de la prueba: Información de PageSpeed para milanis.top
Sitio #2: LikeToTravel.top: Optimización basada en plugins para un portal inmobiliario multilingüe de gran volumen
Tipo de sitio: Sitio web inmobiliario multilingüe (centrado en Tenerife, Islas Canarias), dirigido a turistas internacionales y compradores de propiedades.
🔍 Problema
A pesar de estar bien diseñado y ofrecer una experiencia multilingüe, el sitio adolecía de hinchazón extrema del frontend:
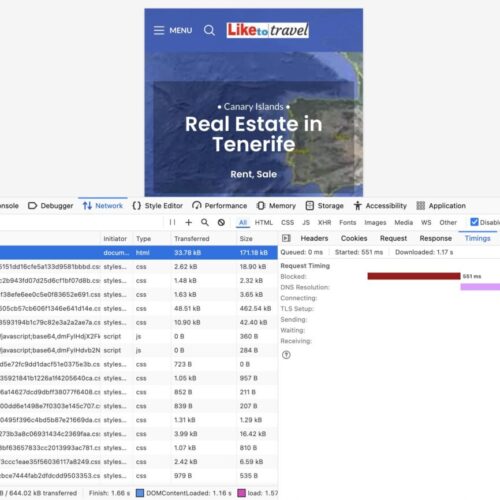
Encima Más de 1080 solicitudes HTTP en la página de inicio (📷 ver
network-requests-before-optimization.png)Bajo rendimiento en dispositivos móviles reales
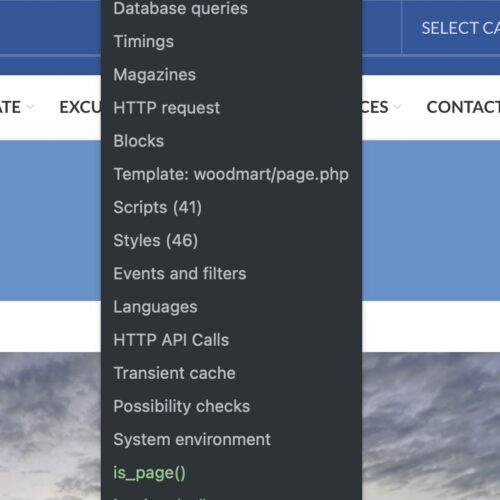
Estilos de bloqueo de renderizado y múltiples recursos JS/CSS del tema Woodmart, WPBakery, WooCommerce
TranslatePress agregó complejidad adicional para cada idioma
El cliente necesitaba velocidades de carga de primer nivel sin reconstruir el sitio ni editar la base de datos directamente.
🛠 Lo que hicimos (enfoque basado en el complemento 100%)
✅ Usado Caché LiteSpeed para:
Caché de página, caché del navegador
Generación crítica de CSS por idioma
Minificación de CSS/JS + carga diferida
Carga diferida de imágenes e iframes
Se eliminó la carga diferida del tema para evitar conflictos
✅ Usado Limpieza de activos a:
Deshabilitar scripts/estilos redundantes de complementos en páginas no esenciales
Evitar que los filtros AJAX se carguen en contenido que no sea de WooCommerce
✅ Usado Guiones de vuelo:
Scripts de chat retrasados y análisis en segundo plano
✅ Usado Configuración de medios de LiteSpeed:
Combinado con entrega WebP y marcadores de posición responsivos
✅ Se aseguró que TranslatePress no tradujera códigos cortos ni lógica interna al excluir los selectores de la traducción automática
⚙️ Estrategia de almacenamiento en caché
Caché de página completa para cada idioma (
/en/,/ru/,/de/)Reglas de caché perimetral aplicadas a través de Cloudflare
Sin modificaciones en la base de datos, solo configuración del complemento
El panel de administración sigue respondiendo debido al bajo uso de memoria
⚡ Resultados
| Métrico | Antes de la optimización | Después de la optimización |
|---|---|---|
| Solicitudes HTTP | ~1,080+ | ~420 (después del retraso y la eliminación) |
| Índice de velocidad móvil | ~6,5 s | 3,1 segundos 📷 mobile-speed-graph.png |
| LCP (Móvil) | ~4.0 s | 2.0 s |
| Tiempo total de bloqueo | ~220 ms | 10 ms |
| Puntuación móvil de PageSpeed | ~65 | 98 📷 pagespeed-mobile-liketotravel.png |
| Puntuación de PageSpeed para escritorio | ~85–90 | 100 📷 pagespeed-desktop-liketotravel.png |
✅ Todos los elementos esenciales de la Web — VERDE
✅ Sin cambios de diseño (CLS inferior a 0,01)
✅ Versión en vivo probada y estable en: https://liketotravel.top/en/
Prueba de velocidad de página completa: Ver informe
🧰 Herramientas utilizadas
Caché LiteSpeed, Limpieza de activos, Scripts de vuelo, TranslatePress, Cloudflare, Herramientas de desarrollo, Monitor de consultas
📷 Capturas de pantalla reales
✅
pagespeed-mobile-liketotravel.png— Rendimiento móvil: puntuación de 98✅
pagespeed-desktop-liketotravel.png— Escritorio: perfecto 100✅
mobile-speed-graph.png— Desglose de métricas reales✅
network-requests-before-optimization.png— 1087 solicitudes antes de la limpieza✅
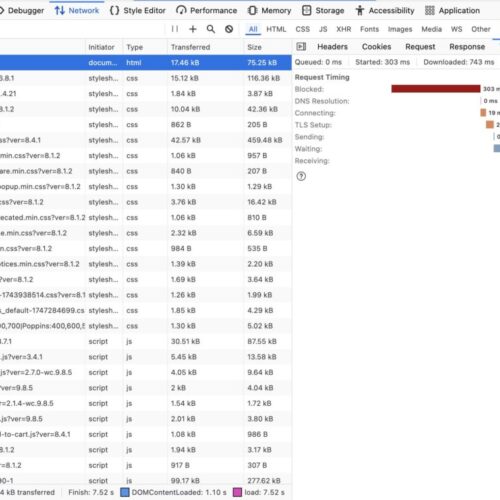
network-summary-after.png— solicitudes reducidas y tamaño de carga✅
query-monitor-liketotravel.png— Estadísticas del servidor, uso de consultas, memoria
🔎 ¿Interesado en resultados similares?
Ofrecemos optimización multilingüe sin tocar su base de datos.
📩 Solicita una auditoría gratuita → https://speedwppro.com/free-audit/