Études de cas
We work with real WordPress websites that struggled with slow load times, poor Core Web Vitals, and low user engagement. After our optimization, these sites consistently score 90+ in PageSpeed and deliver a noticeably better user experience — in some cases jumping from 46 to 99 without switching hosting.
Each case shows what slowed the site down, how we diagnosed it, the tools we used, and what results we achieved. These aren’t theories — they’re real projects: e-commerce stores, blogs, business sites.
Étude de cas #1 : Milanis.top — Vitesse instantanée pour une boutique élégante
Type de site : Boutique WooCommerce vendant des voiles de mariée haut de gamme pour le marché américain
Problème:
Le site web avait un design attrayant, mais se chargeait lentement sur les appareils réels. Le score PageSpeed sur mobile était faible et le temps de chargement complet dépassait 8 secondes. La surcharge au chargement automatique, les images surdimensionnées et le manque de préchauffage du cache constituaient des goulots d'étranglement majeurs.
Ce que nous avons fait :
Remplacement de LiteSpeed Cache par WP Fastest Cache pour de meilleures performances sur l'hébergement partagé
Cache mobile désactivé pour unifier les réponses HTML des ordinateurs de bureau et des appareils mobiles
Nettoyage de la table wp_options pour supprimer les options à chargement automatique lentes
Redimensionné plus de 12 000 images à une largeur maximale de 1 200 px à l'aide d'ImageMagick
CSS et JS minifiés et différés manuellement pour éviter les problèmes de mise en page
Polices externes bloquées et scripts emoji inutilisés supprimés
Configurer un processus de préchargement de cache personnalisé basé sur un plan de site à l'aide de bash
Résultat après optimisation :
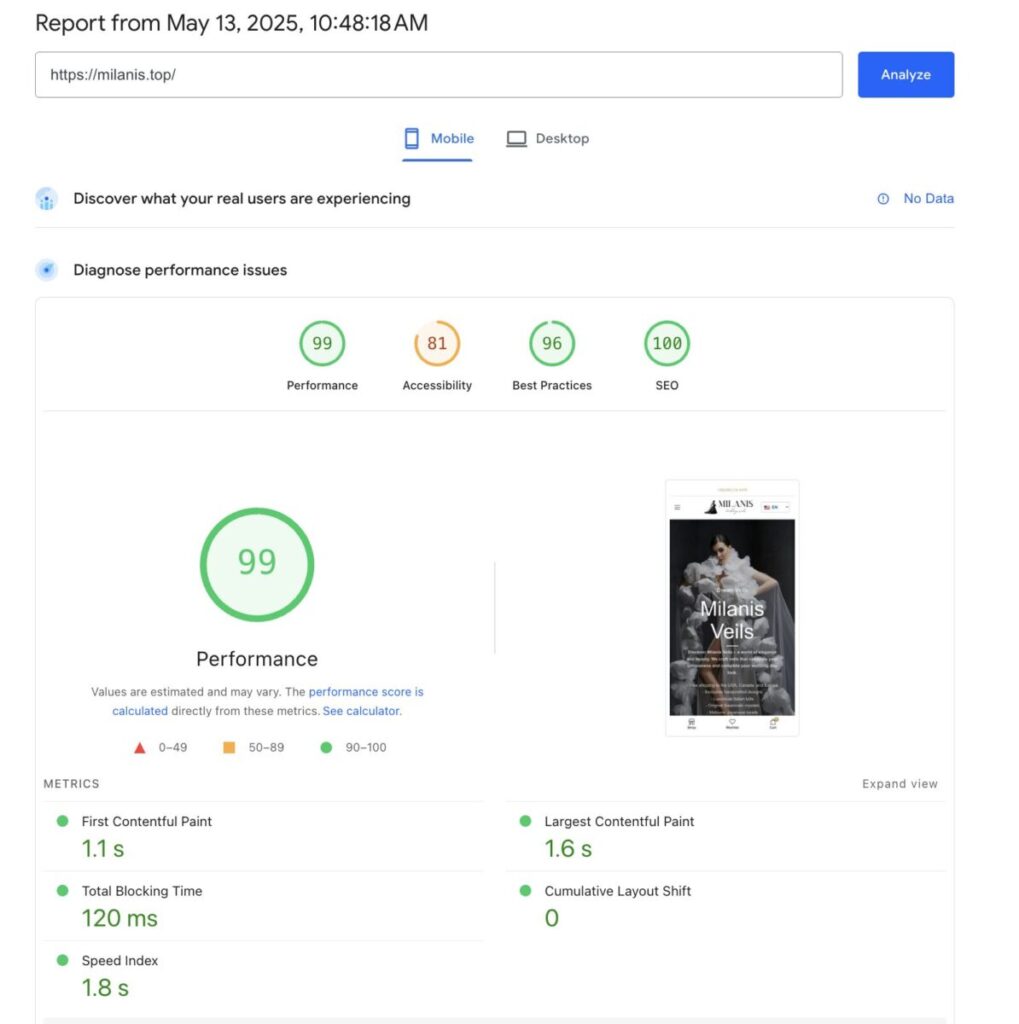
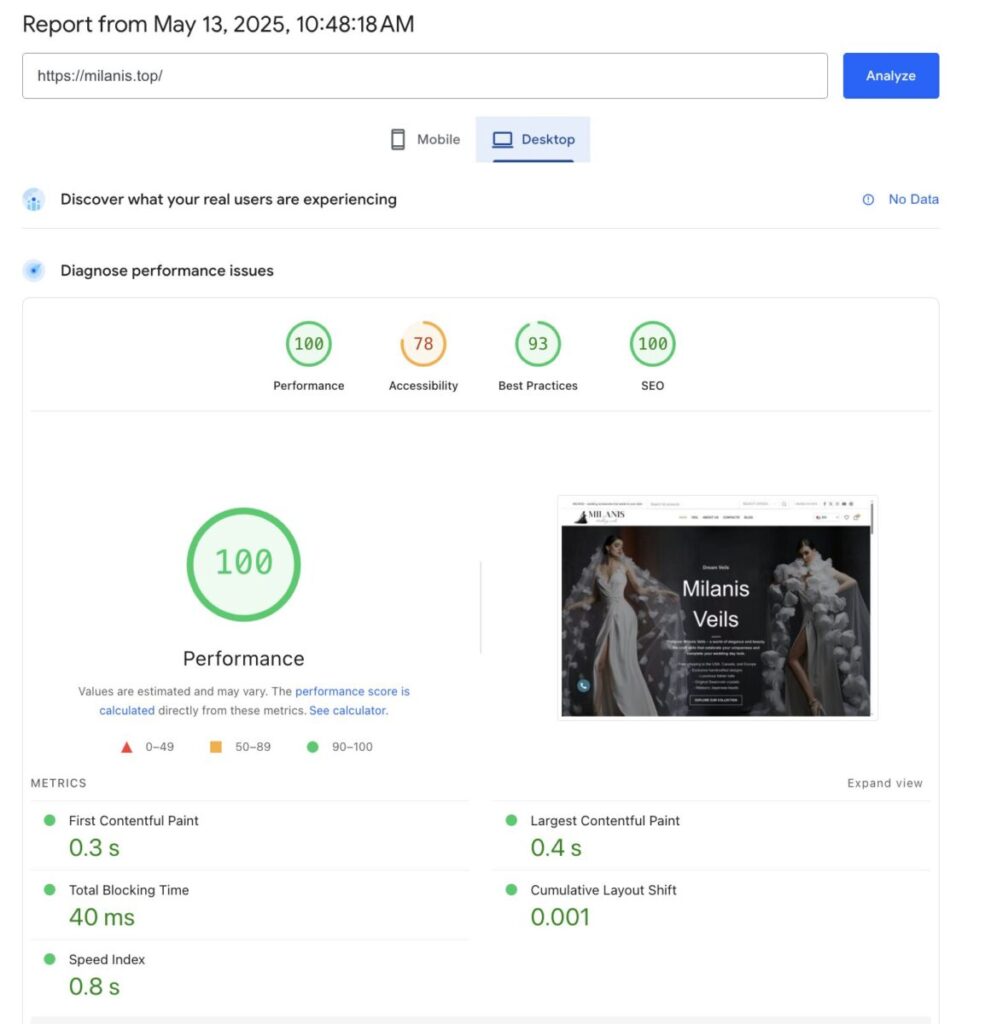
Score PageSpeed mobile : 99
Page d'accueil entièrement chargée en moins de 1,2 seconde
LCP stabilisé en moins de 2 secondes
CLS réduit à 0,02
Green Core Web Vitals sur toutes les pages
Outils utilisés :
WP Fastest Cache, ImageMagick, scripts Bash, Query Monitor, Cloudflare, personnalisé .htaccess règles.
Vous pouvez vérifier les performances actuelles de ce site Web à l'adresse :
https://pagespeed.web.dev/analysis/https-milanis-top/nsweibzzlo?form_factor=desktop