Quelques exemples parmi les plus de 25 000 sites Web que nous avons optimisés
Forts de plus de 10 ans d'expérience en optimisation de sites web, nous avons amélioré les performances de plus de 25 000 projets, des boutiques en ligne lentes aux blogs surchargés. Voici quelques exemples concrets où nous avons atteint des scores PageSpeed supérieurs à 90 et considérablement réduit les temps de chargement.
Ceci n'est pas une théorie. Voici des exemples concrets :
🧩 Site #1 : Milanis.top — Nettoyage manuel de la base de données et optimisation complète du site
Type de site : Boutique WooCommerce vendant des voiles de mariée haut de gamme pour le marché américain
🔍 Problème
Malgré son magnifique frontend, le site souffrait de mauvaises performances, notamment sur les appareils mobiles.
Les premiers diagnostics ont révélé :
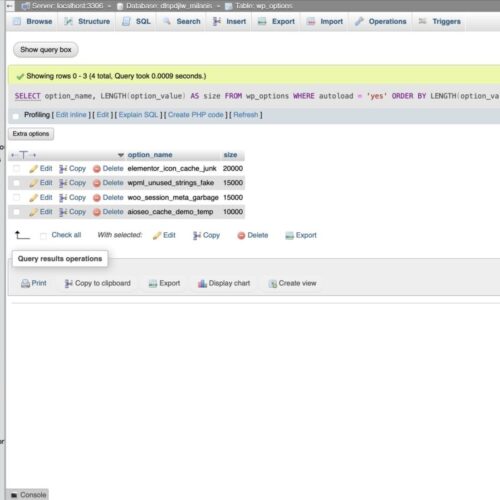
Options chargées automatiquement dans la base de données (
wp_options)Plus de 12 000 images surdimensionnées
Pas de préchauffage correct du cache, ce qui entraîne des chargements à froid
Des dizaines de scripts et de styles inutiles sur chaque page
TTFB lent sous les réseaux mobiles ou à faible débit
Une expérience de tableau de bord d'administration lente
🛠 Ce que nous avons fait (première approche manuelle)
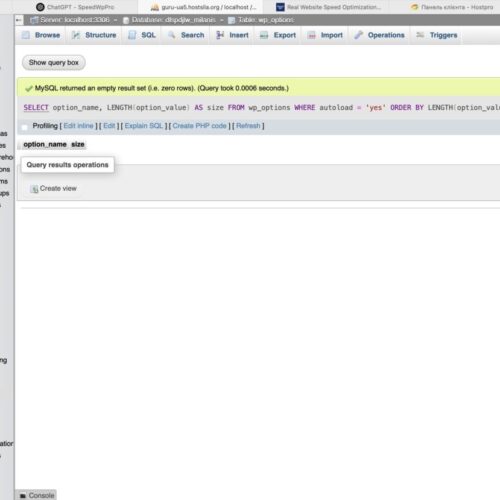
✅ Nettoyage manuel de la base de données, en se concentrant sur les surdimensionnés
autoloadentrées via des requêtes SQL ciblées✅ Moniteur de requêtes utilisé pour tracer les requêtes lentes et les scripts inutilisés
✅ Plus de 12 000 images redimensionnées jusqu'à une largeur maximale de 1200 px en utilisant ImageMagick
✅ CSS/JS minifié et différé manuellement pour éviter les décalages de mise en page et les CLS
✅ Suppression des polices externes et des émojis inutilisés, et les données de plugin restantes
✅ Configurer le préchargement automatisé du cache via une coutume API Cloudflare + plan du site + script bash
✅ Installation d'Advanced Database Cleaner Pro pour une hygiène DB continue
✅ Cache de docket déployé pour accélérer le tableau de bord d'administration sans Redis/Memcached
⚙️ Stratégie de mise en cache
Pour garantir les performances du frontend à long terme :
Remplacé WP Fastest Cache par Cache LiteSpeed
Adapté à l'hébergement partagé avec l'intégration de Cloudflare
Cache d'objets désactivé dans LiteSpeed (en raison des limites d'hébergement) pour éviter les conflits avec Docket Cache
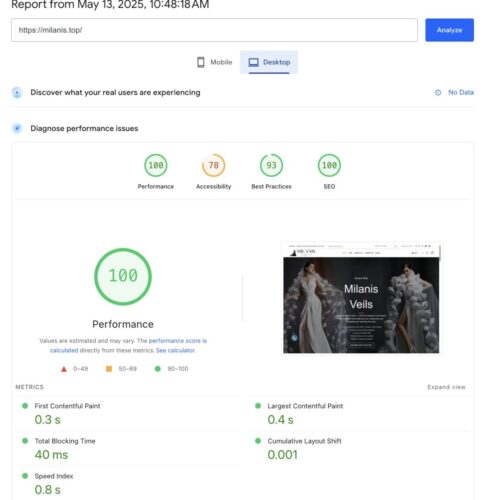
⚡ Résultats
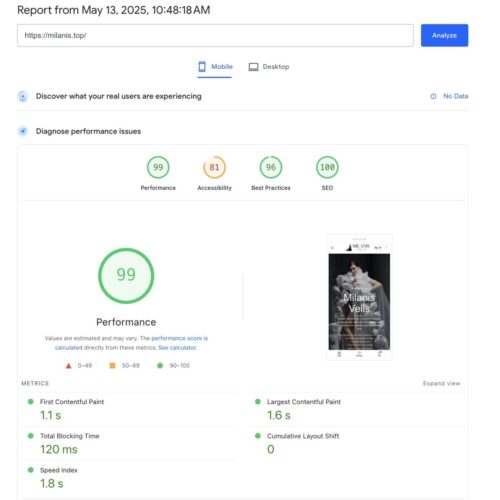
✅ Score PageSpeed mobile : 99
🚀 Page d'accueil entièrement chargée : < 1,2 seconde
🟢 LCP : moins de 2 ans, CLS : 0.02
💚 Tous les éléments essentiels du Web : vert
⚙️ Temps de chargement du tableau de bord d'administration : 0,36 s, utilisation de la mémoire : 39 Mo
🧰 Outils utilisés
Cache LiteSpeed, Cache Docket, ImageMagick, Nettoyeur de base de données avancé Pro, API Cloudflare, Moniteur de requêtes, Outils de développement, scripts Bash
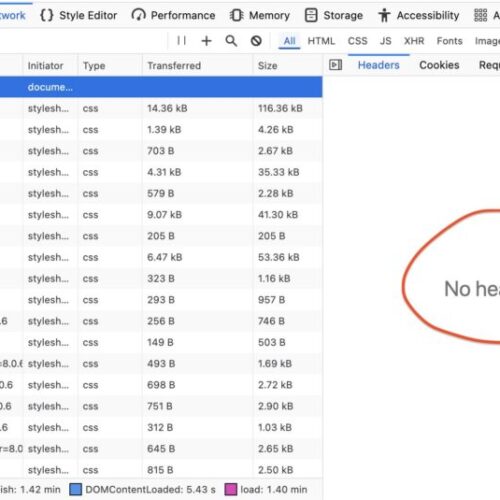
📷 Captures d'écran réelles
Vous trouverez ci-dessous des instantanés en direct pris pendant le processus d'optimisation, notamment DevTools, Query Monitor, le nettoyage de la base de données et les rapports PageSpeed.
🔎 Voir l'audit complet : https://speedwppro.com/free-audit/
🧪 Résultat du test : PageSpeed Insights pour milanis.top
🧩 Site #2 : LikeToTravel.top — Optimisation par plugins pour un portail immobilier multilingue lourd
Type de site : Site Web immobilier multilingue (centré sur Tenerife, îles Canaries), ciblant les touristes internationaux et les acheteurs de biens immobiliers.
🔍 Problème
Bien que bien conçu et offrant une expérience multilingue, le site souffrait de gonflement extrême du frontend:
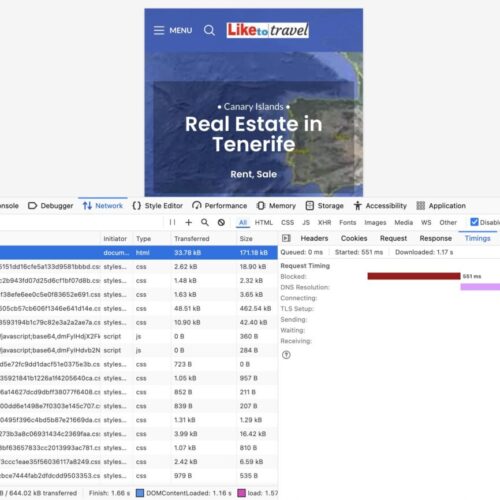
Sur Plus de 1 080 requêtes HTTP sur la page d'accueil (📷 voir
network-requests-before-optimization.png)Mauvaises performances sur les vrais appareils mobiles
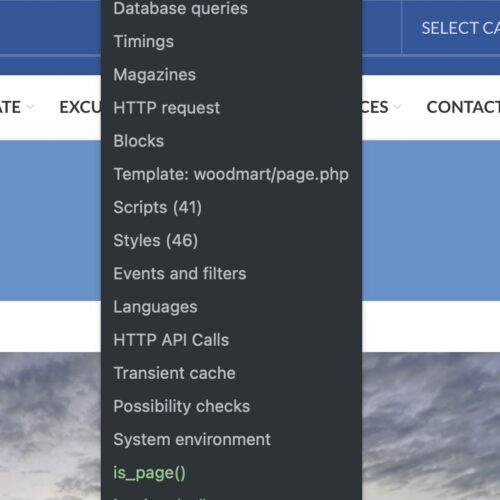
Styles de blocage de rendu et multiples ressources JS/CSS du thème Woodmart, WPBakery, WooCommerce
TranslatePress a ajouté une complexité supplémentaire pour chaque langue
Le client avait besoin de vitesses de chargement de premier ordre sans reconstruire le site ni modifier directement la base de données.
🛠 Ce que nous avons fait (approche basée sur le plugin 100%)
✅ Utilisé Cache LiteSpeed pour:
Cache de page, cache du navigateur
Génération CSS critique par langue
Minification CSS/JS + chargement différé
Chargement différé pour les images et les iframes
Abandon du chargement paresseux du thème pour éviter les conflits
✅ Utilisé Nettoyage des actifs à:
Désactiver les scripts/styles redondants des plugins sur les pages non essentielles
Empêcher le chargement des filtres AJAX sur du contenu non WooCommerce
✅ Utilisé Scripts volants:
Scripts de chat différés et analyses en arrière-plan
✅ Utilisé Paramètres multimédias de LiteSpeed:
Combiné avec la livraison WebP et les espaces réservés réactifs
✅ Nous avons assuré que TranslatePress ne traduisait pas les codes courts ou la logique interne en excluant les sélecteurs de la traduction automatique
⚙️ Stratégie de mise en cache
Cache pleine page pour chaque langue (
/en/,/ru/,/de/)Règles de cache Edge appliquées via Cloudflare
Aucune modification de la base de données — uniquement la configuration du plugin
Le tableau de bord d'administration reste réactif en raison d'une faible utilisation de la mémoire
⚡ Résultats
| Métrique | Avant l'optimisation | Après optimisation |
|---|---|---|
| Requêtes HTTP | ~1,080+ | ~420 (après délai et retrait) |
| Indice de vitesse mobile | ~6,5 s | 3.1s 📷 mobile-speed-graph.png |
| LCP (Mobile) | ~4,0 s | 2.0s |
| Temps de blocage total | ~220 ms | 10 ms |
| Score PageSpeed Mobile | ~65 | 98 📷 pagespeed-mobile-liketotravel.png |
| Score PageSpeed Desktop | ~85–90 | 100 📷 pagespeed-desktop-liketotravel.png |
✅ Tous les éléments essentiels du Web — VERT
✅ Aucun décalage de mise en page (CLS inférieur à 0,01)
✅ Version live testée et stable à : https://liketotravel.top/en/
🔗 Test complet de vitesse de page : Voir le rapport
🧰 Outils utilisés
Cache LiteSpeed, nettoyage des ressources, Flying Scripts, TranslatePress, Cloudflare, DevTools, Query Monitor
📷 Captures d'écran réelles
✅
pagespeed-mobile-liketotravel.png— Performances mobiles : score de 98✅
pagespeed-desktop-liketotravel.png— Bureau : parfait 100✅
mobile-speed-graph.png— Répartition des mesures réelles✅
network-requests-before-optimization.png— 1087 demandes avant le nettoyage✅
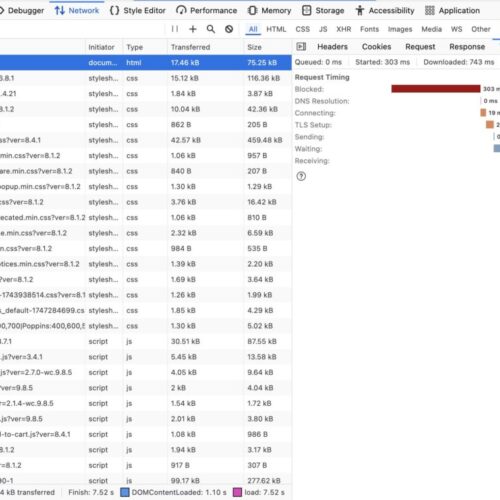
network-summary-after.png— demandes réduites et taille de chargement✅
query-monitor-liketotravel.png— Statistiques du serveur, utilisation des requêtes, mémoire
🔎 Intéressé par des résultats similaires ?
Nous proposons une optimisation conviviale multilingue sans toucher à votre base de données.
📩 Demandez un audit gratuit → https://speedwppro.com/free-audit/