Boostez la vitesse de votre WordPress grâce à une véritable optimisation technique
Nous n’installons pas simplement un plugin de cache et espérons le meilleur.
Nous effectuons une véritable optimisation WordPress approfondie, adaptée à votre thème, vos plugins et votre hébergement.
Voici comment nous transformons les sites lents en sites rapides et stables (avec preuve).
Pourquoi les scores PageSpeed ne sont pas la réponse complète
Un site web rapide ne se résume pas à un bon score PageSpeed. De nombreux propriétaires de sites installent un plugin de mise en cache, constatent une amélioration des résultats lors d'un test en laboratoire et supposent que leur site est désormais rapide. Pourtant, les utilisateurs continuent d'attendre, de refuser ou de se plaindre, car les véritables problèmes sont plus profonds.
Au fil du temps, les sites WordPress accumulent des « débris » techniques qui ralentissent tout : données résiduelles des plugins, options de chargement automatique surchargées, requêtes de base de données non optimisées et scripts de thème qui bloquent le rendu. Ces problèmes ne peuvent pas être résolus par un seul plugin.
C'est pourquoi nous allons au-delà des corrections cosmétiques. Chez SpeedWP Pro, nous nous concentrons sur le back-end, la partie de votre site qui influence la vitesse de chargement des pages pour les utilisateurs réels. Et nous ne devinons rien : nous vous expliquons le problème et comment le corriger.


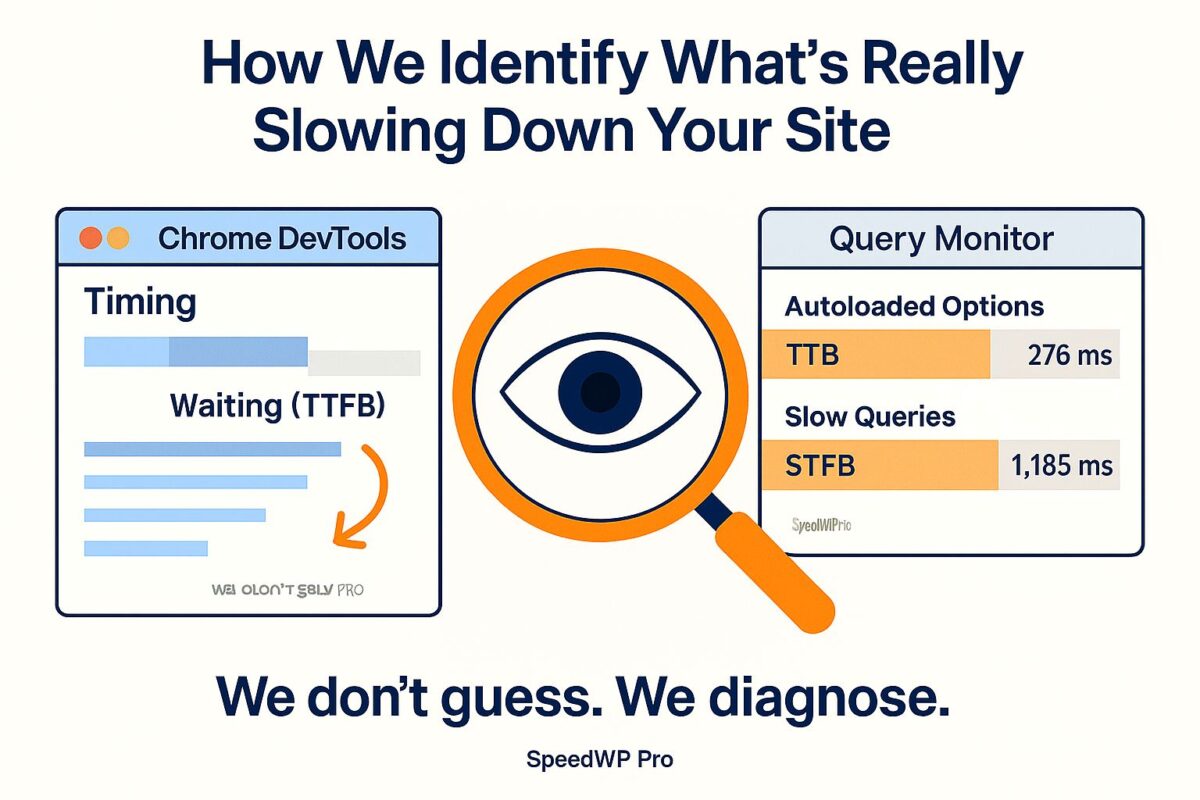
Comment identifier ce qui ralentit réellement votre site
La plupart des outils se concentrent sur les indicateurs front-end, mais les véritables problèmes sont souvent plus profonds. Chez SpeedWP Pro, nous allons droit à la source : votre base de données WordPress, vos plugins, la logique de votre thème et la réponse de votre serveur.
En utilisant des outils comme Moniteur de requêtes, Chrome DevTools et analyse de la synchronisation du serveur, nous détectons :
- Quels plugins chargent trop de scripts ou de requêtes
- Données chargées automatiquement dans
wp_optionsqui ralentit le TTFB - Requêtes SQL lentes qui retardent le rendu
- Fonctions de thème ou de création bloquant la sortie de la page
Nous ne devinons pas, nous diagnostiquons. Ensuite, nous vous expliquons précisément ce qui ne va pas, en termes simples.
Exactement ce que nous faisons pour optimiser votre site WordPress
Une fois les véritables problèmes qui ralentissent votre site diagnostiqués, nous intervenons manuellement et avec précision. Chez SpeedWP Pro, nous n'utilisons pas d'outils universels. Nous appliquons un processus d'optimisation personnalisé, adapté à la structure, aux plugins et à l'environnement d'hébergement de votre site.
✔ Optimisation manuelle en profondeur
Cette option s'adresse aux propriétaires de sites souhaitant un nettoyage technique complet. Nous intervenons directement via le panneau d'hébergement ou le back-end WordPress et :
- Nettoyer la base de données et réduire les données chargées automatiquement
- Désactiver les fonctionnalités de plugin inutilisées et supprimer les restes
- Différer ou retarder les scripts qui bloquent le rendu
- Configurer la mise en cache à plusieurs niveaux (page, objet, navigateur)
- Optimisez CSS et JS en fonction de votre thème
⚙ Optimisation sécurisée via plugin
Pour les projets plus simples ou les cas d'accès limité, nous utilisons Nettoyeur de base de données avancé Pro Pour nettoyer et optimiser votre site depuis WordPress. Cette méthode est rapide, non invasive et reste très efficace lorsqu'elle est associée à notre vérification et à nos ajustements manuels.


Ce que vous obtenez — et pourquoi nos clients font confiance au processus
Après notre optimisation, votre site semble avoir été repensé, en mieux. Aucune rupture de design, aucun conflit de plugins. Des performances rapides et stables sur tous les appareils.
- ⚡ TTFB inférieur à 1 seconde
- ✅ Core Web Vitals dans la zone verte
- 📱 Performances mobiles fluides
- 🛠️ Recommandations détaillées pour les plugins, les filtres, la mise en cache et la sécurité
Mais nous ne nous contentons pas de « réparer » et de disparaître. Nous expliquons tout clairement : ce qui n'allait pas, ce que nous avons modifié et comment cela a aidé. Que vous soyez développeur, gérant de magasin ou chef d'entreprise, vous comprendrez les résultats.
📩 Vous voulez savoir ce qui ralentit votre site ?
Demandez un audit gratuit : nous analyserons votre site et vous montrerons exactement ce qui doit être amélioré, en anglais simple.
Que pouvons-nous faire d'autre?
Besoin de plus que de la vitesse ? Nous vous aidons également à améliorer les performances de votre site WordPress pour le rendre plus rapide, plus léger et plus évolutif.
Optimisation des performances de WooCommerce
Compression d'image et conversion WebP
Intégration CDN (Cloudflare, Bunny.net, etc.)
Migration d'hébergement LiteSpeed
Améliorer vos Core Web Vitals
Votre site mérite une meilleure vitesse
Obtenez un audit gratuit — découvrez ce qui freine votre site et comment y remédier.
