מהי אופטימיזציה של מהירות אתרים ומדוע זה חשוב לקידום אתרים

מדוע מהירות האתר חשובה לחוויית המשתמש
הופעות ראשונות מתרחשות בשניות
מחקרים מראים שמשתמשים מגבשים דעה לגבי אתר אינטרנט תוך 0.05 שניות בלבד. אם הטעינה של דף איטית, סביר יותר שמבקרים יעזבו עוד לפני שהם רואים את התוכן שלך. כל שנייה של עיכוב עלולה לגרום לאובדן 7% בהמרות, על פי מחקרים של Google PageSpeed Insights.
שיעורי היציאה מדף הכניסה עולים עם אתרים איטיים יותר
שיעור נטישה גבוה (משתמשים עוזבים לאחר שראו רק עמוד אחד) מקושר לרוב לטעינת עמוד איטית. הנתונים של גוגל עצמה מצביעים על כך שככל שזמן הטעינה של הדף עובר משנייה אחת ל-3 שניות, ההסתברות לקפיצה עולה ב-32%. לאחר 5 שניות, הסיכוי להקפצה עולה ל-90%.
אופטימיזציה של מהירות האתר שלך עוזרת לשמור על מעורבות המשתמשים ומפחיתה את הסיכון לאבד לקוחות פוטנציאליים בקליק הראשון.
כיצד מהירות משפיעה על דירוג SEO

עדכון חוויית הדף של גוגל
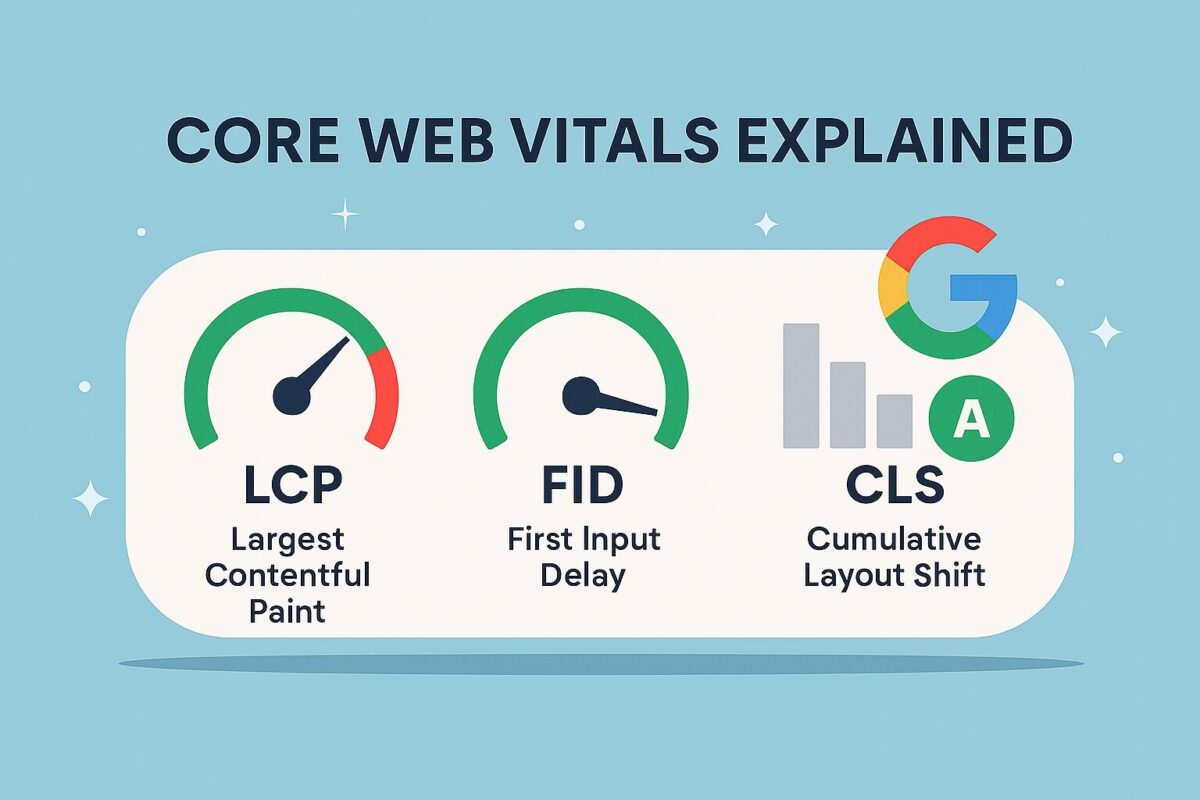
בשנת 2021, גוגל הציגה את עדכון ה-Page Experience, שהפך את Core Web Vitals לגורמי דירוג רשמיים. מרכיבים חיוניים אלה מתמקדים בחוויית משתמש בעולם האמיתי, כולל מהירות טעינה (צבע תוכן גדול - LCP), אינטראקטיביות (השהיית קלט ראשון - FID) ויציבות חזותית (הסטת פריסה מצטברת - CLS). למד עוד מה- המדריך הרשמי של Core Web Vitals.
Mobile-First אינדקס
מכיוון שרוב המשתמשים ניגשים לאינטרנט דרך סמארטפונים, גוגל כעת בעיקר מאנדקס ומדרג תוכן על סמך הגרסה הניידת של אתרים. למשתמשים ניידים יש לרוב חיבורי אינטרנט איטיים יותר, מה שהופך את אופטימיזציית המהירות לקריטית עוד יותר להצלחת SEO.
יעילות תקציב סריקה
Googlebot מקצה כמות מסוימת של משאבים לסריקה של כל אתר. אם האתר שלך איטי להגיב, Google עשויה לסרוק פחות דפים, מה שעלול לעכב את הוספה לאינדקס של התוכן החדש או העדכונים שלך. אתרים מהירים עוזרים לבוטים לסרוק ביעילות רבה יותר ולהבטיח שתוכן חדש יופיע בתוצאות החיפוש מהר יותר.
אלמנטים מרכזיים של אופטימיזציה של מהירות האתר
שמירה במטמון
אחסון במטמון שומר עותקים של משאבי האתר שלך (דפים, תמונות, סקריפטים) כך שהם נטענים הרבה יותר מהר עבור מבקרים חוזרים. תוספי מטמון פופולריים של וורדפרס כוללים WP Rocket ו- LiteSpeed Cache.
אופטימיזציה של תמונה
תמונות הן לרוב הקבצים הגדולים ביותר בדף אינטרנט. דחיסת תמונות מבלי להקריב את האיכות ושימוש בפורמטים מודרניים כמו WebP יכולים להפחית באופן דרמטי את גודל העמוד ולהאיץ את זמני הטעינה.
צמצום קוד
הקטנה מסירה תווים מיותרים (כמו רווחים והערות) מקובצי CSS, JavaScript ו-HTML, מה שהופך אותם לקטנים יותר ומהירים יותר לטעינה.
איכות שרת ואירוח
אפילו האתר המותאם ביותר יכול להרגיש איטי אם הוא מתארח בשרת באיכות ירודה. בחירת ספק אירוח אמין עם תצורות מותאמות היא חובה לכל בעל אתר רציני.
רשת אספקת תוכן (CDN)
CDN מאחסן את תוכן האתר שלך במספר מיקומים ברחבי העולם, ומעביר אותו למשתמשים מהשרת הקרוב ביותר. זה מקטין משמעותית את זמן האחזור ומשפר את מהירות הטעינה עבור קהלים בינלאומיים.
טעויות נפוצות שפגעו במהירות האתר
התעלמות מאופטימיזציה לנייד
אם האתר שלך מבצע ביצועים טובים רק במחשבים שולחניים אך בפיגור במובייל, הוא יסבול גם במעורבות המשתמש וגם בדירוג.
שימוש יתר ב- Heavy Plugins
חלק מהתוספים של וורדפרס מוסיפים סקריפטים וסגנונות מיותרים שמאטים את האתר. בחר תמיד בתוספים קלים המותאמים לביצועים.
לא בודק באופן קבוע את מהירות האתר
מהירות היא לא תיקון חד פעמי. בדוק את האתר שלך באופן קבוע באמצעות כלים כמו Google PageSpeed Insights, GTmetrix ו-WebPageTest כדי לתפוס בעיות חדשות מוקדם.
כיצד להתחיל לשפר את מהירות האתר שלך היום
- התקן תוסף מטמון אמין.
- דחוס תמונות באמצעות כלי כמו TinyPNG או Imagify.
- הקטנת קובצי CSS, JavaScript ו-HTML.
- עבור לספק אירוח בעל ביצועים גבוהים במידת הצורך.
- הגדר רשת אספקת תוכן (CDN) כמו Cloudflare.
מחפשים לבצע אופטימיזציה מקצועית לאתר שלכם? בקש ביקורת מהירות וורדפרס בחינם ב-SpeedWP Pro וראה כמה מהיר האתר שלך יכול להיות!
