Kilka przykładów spośród ponad 25 000 zoptymalizowanych przez nas witryn
Dzięki ponad 10-letniemu doświadczeniu w optymalizacji stron internetowych poprawiliśmy wydajność ponad 25 000 projektów — od powolnych sklepów internetowych po rozdęte blogi. Poniżej znajduje się kilka prawdziwych przykładów, w których osiągnęliśmy 90+ wyników PageSpeed i znacznie skróciliśmy czas ładowania.
To nie jest teoria. Poniżej znajdują się prawdziwe przykłady pokazujące:
🧩 Witryna #1: Milanis.top — ręczne czyszczenie bazy danych i pełna optymalizacja witryny
Typ witryny: Sklep WooCommerce sprzedający welony ślubne klasy premium na rynek amerykański
🔍 Problem
Mimo pięknego wyglądu strona działała słabo, zwłaszcza na urządzeniach mobilnych.
Wstępna diagnostyka wykazała:
Rozbudowane opcje automatycznego ładowania w bazie danych (
wp_options)Ponad 12 000 obrazów w dużym formacie
Brak prawidłowego rozgrzania pamięci podręcznej, powodujący zimne ładowanie
Dziesiątki niepotrzebnych skryptów i stylów na każdej stronie
Powolny czas TTFB w sieciach mobilnych lub o niskiej prędkości
Powolne działanie pulpitu administracyjnego
🛠 Co zrobiliśmy (pierwsze podejście ręczne)
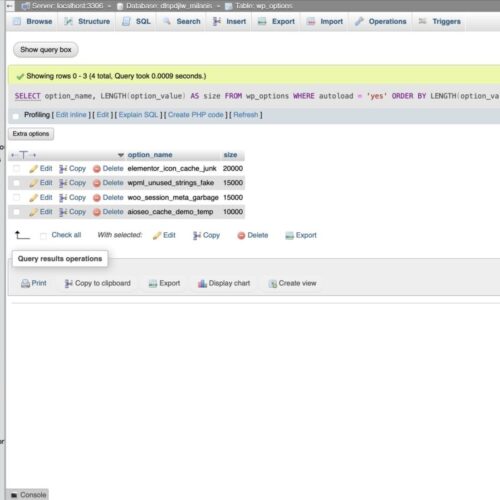
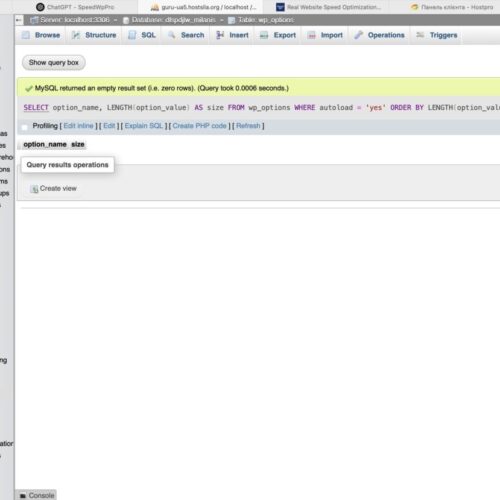
✅ Ręcznie wyczyszczono bazę danych, skupiając się na dużych gabarytach
autoloadwpisy poprzez ukierunkowane zapytania SQL✅ Używany Monitor Zapytań aby śledzić wolne zapytania i nieużywane skrypty
✅ Zmieniono rozmiar ponad 12 000 obrazów do maksymalnej szerokości 1200px przy użyciu ObrazMagick
✅ Zminimalizowane i odroczone CSS/JS ręcznie aby uniknąć przesunięć układu i CLS
✅ Usunięto nieużywane zewnętrzne czcionki i emotikonyi pozostałe dane wtyczki
✅ Skonfiguruj automatyczne wstępne ładowanie pamięci podręcznej poprzez niestandardowy Cloudflare API + mapa witryny + skrypt bash
✅ Zainstalowano Advanced Database Cleaner Pro do bieżącej higieny DB
✅ Wdrożona pamięć podręczna Docket aby przyspieszyć działanie pulpitu administracyjnego bez Redis/Memcached
⚙️ Strategia buforowania
Aby zapewnić długoterminową wydajność front-endu:
Zastąpiono WP Fastest Cache Pamięć podręczna LiteSpeed
Dostosowano do hostingu współdzielonego z integracją Cloudflare
Wyłączono pamięć podręczną obiektów w LiteSpeed (z powodu ograniczeń hostingu), aby uniknąć konfliktu z pamięcią podręczną Docket
⚡ Wyniki
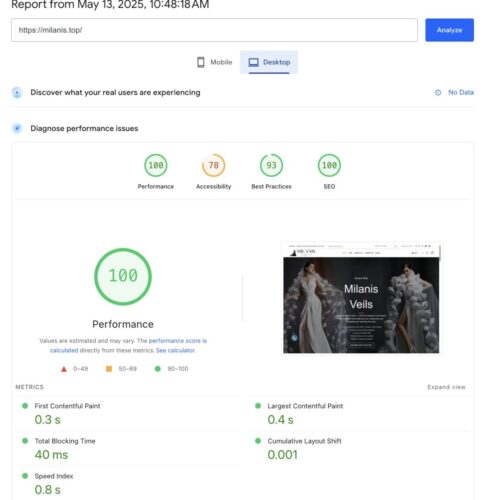
✅ Wynik Mobile PageSpeed: 99
🚀 W pełni załadowana strona główna: < 1,2 sekundy
🟢LCP: poniżej 2 lat, KLS: 0.02
💚 Wszystkie podstawowe wskaźniki internetowe: zielony
⚙️ Czas ładowania panelu administratora: 0,36 sek., wykorzystanie pamięci: 39 MB
🧰 Narzędzia użyte
LiteSpeed Cache, Docket Cache, ImageMagick, Advanced Database Cleaner Pro, Cloudflare API, Query Monitor, DevTools, skrypty bash
📷 Prawdziwe zrzuty ekranu
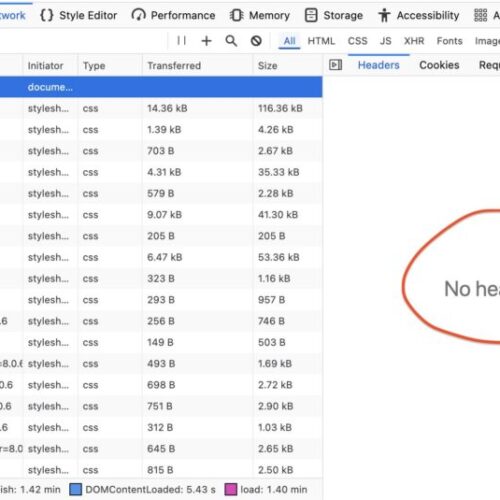
Poniżej znajdują się migawki na żywo wykonane w trakcie procesu optymalizacji — obejmujące narzędzia DevTools, Query Monitor, czyszczenie bazy danych i raporty PageSpeed.
🔎 Zobacz pełny audyt: https://speedwppro.com/free-audit/
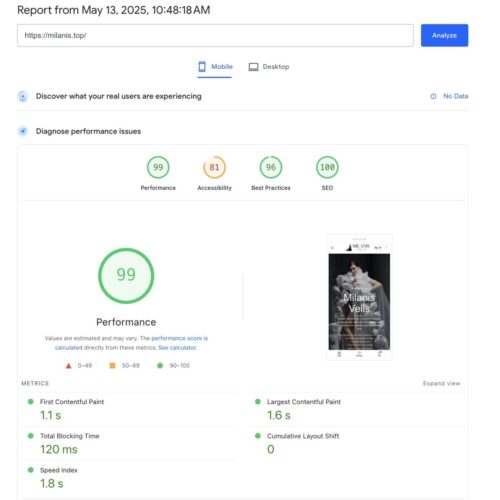
🧪 Wynik testu: PageSpeed Insights dla milanis.top
🧩 Witryna #2: LikeToTravel.top — Optymalizacja oparta na wtyczkach dla rozbudowanego wielojęzycznego portalu nieruchomości
Typ witryny: Wielojęzyczna strona internetowa o nieruchomościach (ze szczególnym uwzględnieniem Teneryfy i Wysp Kanaryjskich), skierowana do turystów zagranicznych i nabywców nieruchomości.
🔍 Problem
Pomimo dobrego projektu i oferowania wielojęzycznego doświadczenia, strona cierpiała na ekstremalne rozdęcie front-endu:
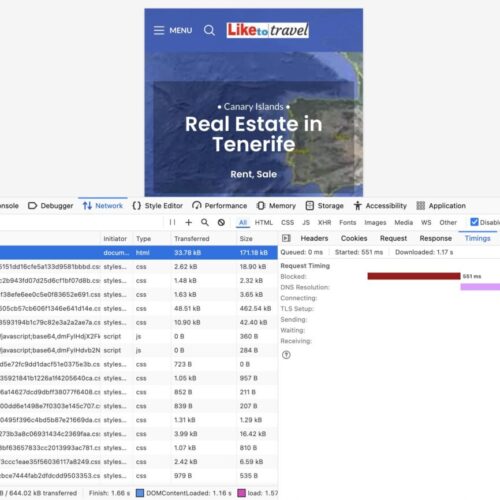
Nad Ponad 1080 żądań HTTP na stronie głównej (📷 zobacz
network-requests-before-optimization.png)Słaba wydajność na prawdziwych urządzeniach mobilnych
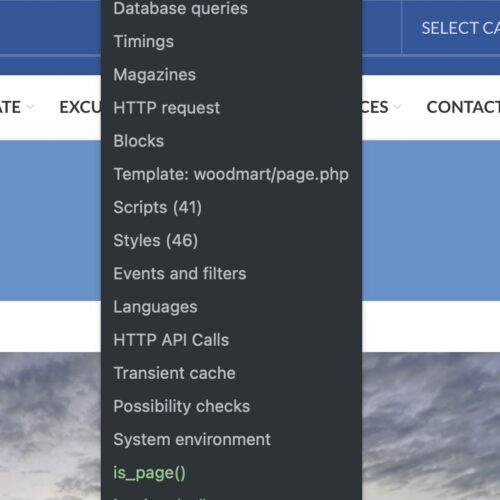
Style blokowania renderowania i wiele zasobów JS/CSS z motywu Woodmart, WPBakery, WooCommerce
TranslatePress dodał dodatkową złożoność dla każdego języka
Klientowi zależało na najwyższej prędkości ładowania bez konieczności przebudowywania witryny lub bezpośredniej edycji bazy danych.
🛠 Co zrobiliśmy (podejście oparte na wtyczce 100%)
✅ Używany Pamięć podręczna LiteSpeed Do:
Pamięć podręczna stron, pamięć podręczna przeglądarki
Krytyczne generowanie CSS dla każdego języka
Minimalizacja CSS/JS + odroczone ładowanie
Leniwe ładowanie obrazów i ramek iframe
Usunięto leniwe ładowanie motywu, aby uniknąć konfliktów
✅ Używany Czyszczenie zasobów Do:
Wyłącz zbędne skrypty/style z wtyczek na stronach, które nie są niezbędne
Zapobiegaj ładowaniu filtrów AJAX w przypadku treści spoza WooCommerce
✅ Używany Latające skrypty:
Opóźnione skrypty czatu i analiza w tle
✅ Używany Ustawienia multimediów LiteSpeed:
W połączeniu z dostarczaniem WebP i responsywnymi symbolami zastępczymi
✅ Zapewniono, że TranslatePress nie tłumaczy krótkich kodów ani wewnętrznej logiki, wykluczając selektory z automatycznego tłumaczenia
⚙️ Strategia buforowania
Całostronicowa pamięć podręczna dla każdego języka (
/en/,/ru/,/de/)Reguły pamięci podręcznej Edge stosowane za pośrednictwem Cloudflare
Brak edycji bazy danych — tylko konfiguracja wtyczki
Panel administracyjny pozostaje responsywny ze względu na niskie wykorzystanie pamięci
⚡ Wyniki
| Metryczny | Przed optymalizacją | Po optymalizacji |
|---|---|---|
| Żądania HTTP | ~1,080+ | ~420 (po opóźnieniu i usunięciu) |
| Indeks prędkości mobilnej | ~6,5 sek. | 3,1 sekundy 📷 mobile-speed-graph.png |
| LCP (mobilny) | ~4,0 sek. | 2,0 sek. |
| Całkowity czas blokowania | ~220 ms | 10ms |
| Wynik PageSpeed Mobile | ~65 | 98 📷 pagespeed-mobile-liketotravel.png |
| Wynik PageSpeed Desktop | ~85–90 | 100 📷 pagespeed-desktop-liketotravel.png |
✅ Wszystkie podstawowe wskaźniki internetowe — ZIELONE
✅ Brak przesunięć układu (CLS poniżej 0,01)
✅ Wersja na żywo przetestowana i stabilna pod adresem: https://liketotravel.top/en/
🔗 Pełny test PageSpeed: Wyświetl raport
🧰 Narzędzia używane
LiteSpeed Cache, Asset CleanUp, Flying Scripts, TranslatePress, Cloudflare, DevTools, Query Monitor
📷 Prawdziwe zrzuty ekranu
✅
pagespeed-mobile-liketotravel.png— Wydajność mobilna: wynik 98✅
pagespeed-desktop-liketotravel.png— Komputer stacjonarny: idealny w 100%✅
mobile-speed-graph.png— Podział rzeczywistych wskaźników✅
network-requests-before-optimization.png— 1087 żądań przed oczyszczeniem✅
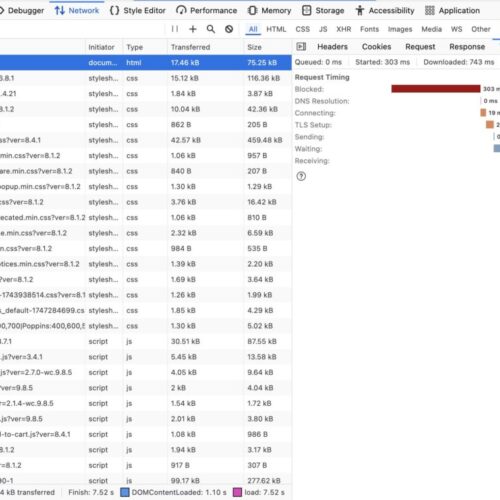
network-summary-after.png— zmniejszone żądania i rozmiar załadowania✅
query-monitor-liketotravel.png— Statystyki serwera, wykorzystanie zapytań, pamięć
🔎 Interesują Cię podobne wyniki?
Oferujemy optymalizację wielojęzyczną bez ingerencji w Twoją bazę danych.
📩 Poproś o bezpłatny audyt → https://speedwppro.com/free-audit/