Что такое оптимизация скорости веб-сайта и почему это важно для SEO

Почему скорость веб-сайта имеет значение для пользовательского опыта
Первое впечатление формируется за считанные секунды
Исследования показывают, что пользователи формируют мнение о веб-сайте всего за 0,05 секунды. Если страница загружается медленно, посетители, скорее всего, уйдут, даже не увидев ваш контент. Каждая секунда задержки может привести к потере 7% конверсий, согласно исследованиям Google PageSpeed Insights.
Показатели отказов увеличиваются на более медленных сайтах
Высокий показатель отказов (пользователи уходят, посмотрев только одну страницу) часто связан с медленной загрузкой страницы. Собственные данные Google показывают, что при увеличении времени загрузки страницы с 1 до 3 секунд вероятность отказа увеличивается на 32%. При 5 секундах вероятность отказа возрастает до 90%.
Оптимизация скорости вашего сайта помогает поддерживать интерес пользователей и снижает риск потери потенциальных клиентов при первом клике.
Как скорость влияет на рейтинг SEO

Обновление страницы Google
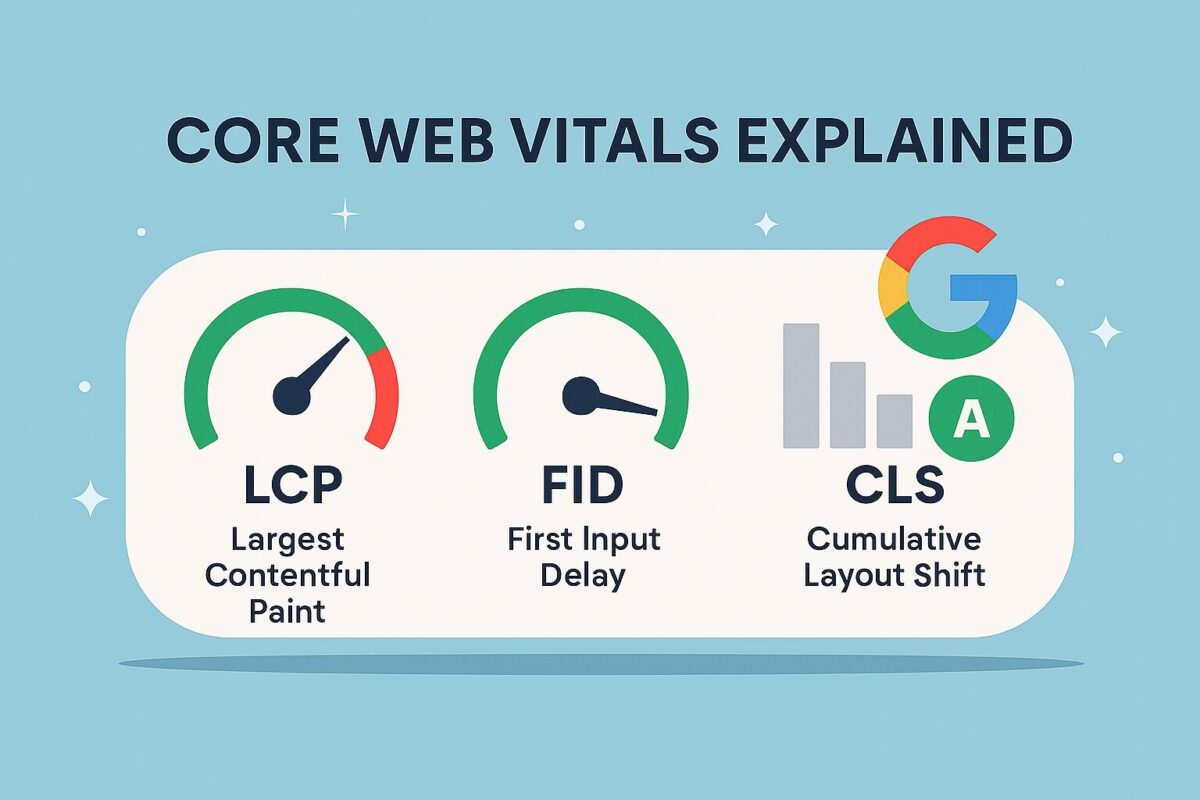
В 2021 году Google представил обновление Page Experience, сделав Core Web Vitals официальными факторами ранжирования. Эти показатели фокусируются на реальном пользовательском опыте, включая скорость загрузки (Largest Contentful Paint – LCP), интерактивность (First Input Delay – FID) и визуальную стабильность (Cumulative Layout Shift – CLS). Узнайте больше из официальное руководство Core Web Vitals.
Индексация Mobile-First
Поскольку большинство пользователей заходят в Интернет через смартфоны, Google теперь в первую очередь индексирует и ранжирует контент на основе мобильной версии веб-сайтов. Мобильные пользователи часто имеют более медленное интернет-соединение, что делает оптимизацию скорости еще более важной для успеха SEO.
Эффективность бюджета сканирования
Googlebot выделяет определенное количество ресурсов для сканирования каждого веб-сайта. Если ваш сайт медленно реагирует, Google может сканировать меньше страниц, что может задержать индексацию вашего нового контента или обновлений. Быстрые веб-сайты помогают ботам сканировать более эффективно и обеспечивают более быстрое появление нового контента в результатах поиска.
Ключевые элементы оптимизации скорости веб-сайта
Кэширование
Кэширование сохраняет копии ресурсов вашего сайта (страницы, изображения, скрипты), чтобы они загружались гораздо быстрее для повторных посетителей. Популярные плагины кэширования WordPress включают WP Rocket и LiteSpeed Cache.
Оптимизация изображения
Изображения часто являются самыми большими файлами на веб-странице. Сжатие изображений без потери качества и использование современных форматов, таких как WebP, может значительно уменьшить размер страницы и ускорить время загрузки.
Минимизация кода
Минификация удаляет ненужные символы (например, пробелы и комментарии) из файлов CSS, JavaScript и HTML, делая их меньше и ускоряя загрузку.
Качество сервера и хостинга
Даже самый оптимизированный веб-сайт может работать медленно, если он размещен на некачественном сервере. Выбор надежного хостинг-провайдера с оптимизированными конфигурациями является обязательным для любого серьезного владельца веб-сайта.
Сеть доставки контента (CDN)
CDN хранит контент вашего сайта в нескольких местах по всему миру, доставляя его пользователям с ближайшего сервера. Это значительно сокращает задержку и повышает скорость загрузки для международной аудитории.
Распространенные ошибки, которые снижают скорость работы сайта
Игнорирование мобильной оптимизации
Если ваш сайт хорошо работает только на настольных компьютерах, но отстает на мобильных устройствах, это повлияет как на его вовлеченность пользователей, так и на его рейтинг.
Чрезмерное использование тяжелых плагинов
Некоторые плагины WordPress добавляют ненужные скрипты и стили, которые замедляют работу сайта. Всегда выбирайте легкие плагины, оптимизированные для производительности.
Нерегулярное тестирование скорости веб-сайта
Скорость — это не одноразовое решение. Регулярно проверяйте свой сайт с помощью таких инструментов, как Google PageSpeed Insights, GTmetrix и WebPageTest для раннего выявления новых проблем.
Как начать улучшать скорость вашего сайта уже сегодня
- Установите надежный плагин кэширования.
- Сжимайте изображения с помощью таких инструментов, как TinyPNG или Imagify.
- Уменьшите файлы CSS, JavaScript и HTML.
- При необходимости переключитесь на высокопроизводительного хостинг-провайдера.
- Настройте сеть доставки контента (CDN), например Cloudflare.
Хотите профессионально оптимизировать свой сайт? Запросите бесплатный аудит скорости WordPress на SpeedWP Pro и посмотрите, насколько быстрым может быть ваш сайт!
