Optimize Ettiğimiz 25.000'den Fazla Web Sitesinden Sadece Birkaç Örnek
Web sitesi optimizasyonunda 10 yılı aşkın deneyimimizle, yavaş çevrimiçi mağazalardan şişkin bloglara kadar 25.000'den fazla projenin performansını iyileştirdik. Aşağıda 90+ PageSpeed puanına ulaştığımız ve yükleme sürelerini önemli ölçüde azalttığımız birkaç gerçek örnek bulunmaktadır.
Bu bir teori değil. Aşağıda gösterilen gerçek örnekler var:
🧩 Site #1: Milanis.top — Manuel Veritabanı Temizliği ve Tam Site Optimizasyonu
Site türü: ABD pazarı için birinci sınıf duvak satan WooCommerce mağazası
🔍 Sorun
Sitenin ön yüzü güzel olmasına rağmen özellikle mobil cihazlarda performansı düşüktü.
İlk teşhisler ortaya çıktı:
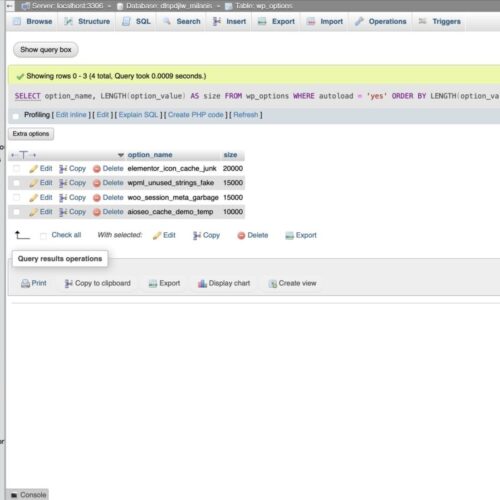
Veritabanında şişkin otomatik yüklenen seçenekler (
wp_options)12.000'den fazla büyük boyutlu resim
Uygun önbellek ısınması yok, bu da soğuk yüklemelere neden oluyor
Her sayfada onlarca gereksiz betik ve stil
Mobil veya düşük hızlı ağlarda yavaş TTFB
Yavaş bir yönetici paneli deneyimi
🛠 Ne Yaptık (Manuel İlk Yaklaşım)
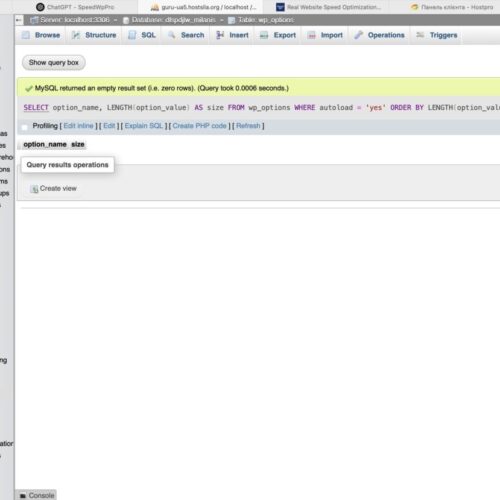
✅ Veritabanını manuel olarak temizledim, büyük boylara odaklanarak
autoloadhedeflenen SQL sorguları aracılığıyla girişler✅ Kullanılan Sorgu İzleyicisi yavaş sorguları ve kullanılmayan betikleri izlemek için
✅ 12.000'den fazla resim yeniden boyutlandırıldı 1200 piksellik maksimum genişliğe ulaşmak için Resim Büyüsü
✅ CSS/JS'yi manuel olarak küçülttüm ve erteledim düzen kaymalarını ve CLS'yi önlemek için
✅ Kullanılmayan harici yazı tipleri ve emojiler kaldırıldıve kalan eklenti verileri
✅ Otomatik önbellek ön yüklemesini ayarlayın özel bir yolla Cloudflare API + site haritası + bash betiği
✅ Advanced Database Cleaner Pro'yu yükledim devam eden DB hijyeni için
✅ Dağıtılan Docket Önbelleği Redis/Memcached olmadan yönetici panosunu hızlandırmak için
⚙️ Önbelleğe Alma Stratejisi
Uzun vadeli ön yüz performansını garantilemek için:
WP Fastest Cache'i şu şekilde değiştirdi: LiteSpeed Önbelleği
Cloudflare entegrasyonuyla paylaşımlı barındırma için ayarlandı
Docket Cache ile çakışmayı önlemek için LiteSpeed'de nesne önbelleği devre dışı bırakıldı (barındırma sınırlamaları nedeniyle)
⚡ Sonuçlar
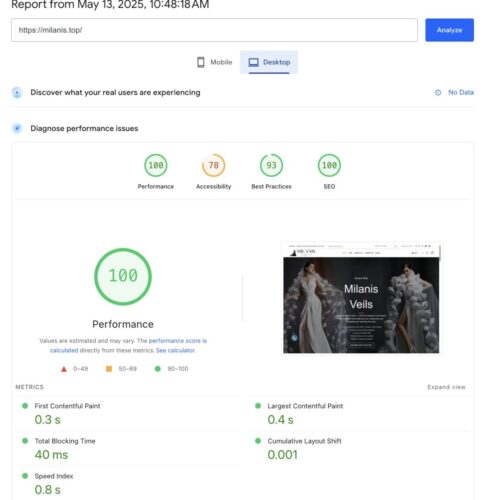
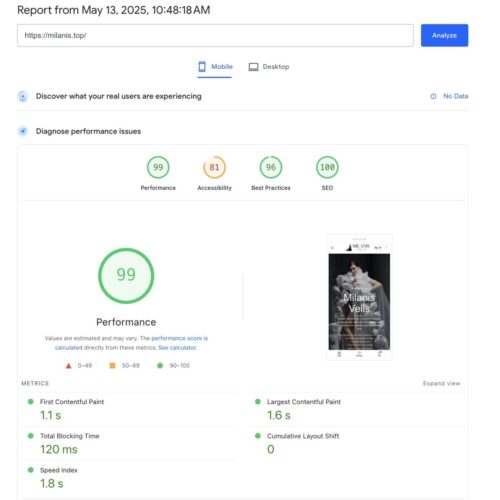
✅ Mobil PageSpeed puanı: 99
🚀 Tam yüklü ana sayfa: < 1,2 saniye
🟢 LCP: 2 yaş altı, CLS: 0.02
💚 Tüm Temel Web Vitals: yeşil
⚙️ Yönetici panosu yükleme süresi: 0,36 saniye, bellek kullanımı: 39MB
🧰 Kullanılan Araçlar
LiteSpeed Cache, Docket Cache, ImageMagick, Advanced Database Cleaner Pro, Cloudflare API, Query Monitor, DevTools, bash betikleme
📷 Gerçek Ekran Görüntüleri
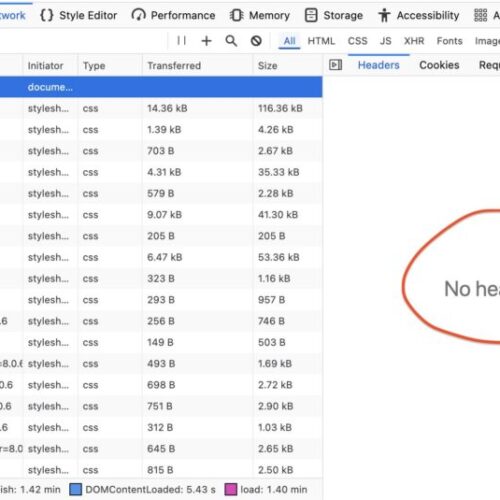
Aşağıda, DevTools, Query Monitor, veritabanı temizleme ve PageSpeed raporları dahil olmak üzere optimizasyon süreci boyunca alınan canlı anlık görüntüler yer almaktadır.
🔎 Tam denetime bakın: https://speedwppro.com/free-audit/
🧪 Test sonucu: milanis.top için PageSpeed Insights
🧩 Site #2: LikeToTravel.top — Çok Dilli Bir Emlak Portalı İçin Eklenti Tabanlı Optimizasyon
Site türü: Uluslararası turistleri ve emlak alıcılarını hedefleyen çok dilli emlak web sitesi (Tenerife ve Kanarya Adaları odaklı).
🔍 Sorun
İyi tasarlanmış olmasına ve çok dilli bir deneyim sunmasına rağmen site, aşırı ön uç şişkinliği:
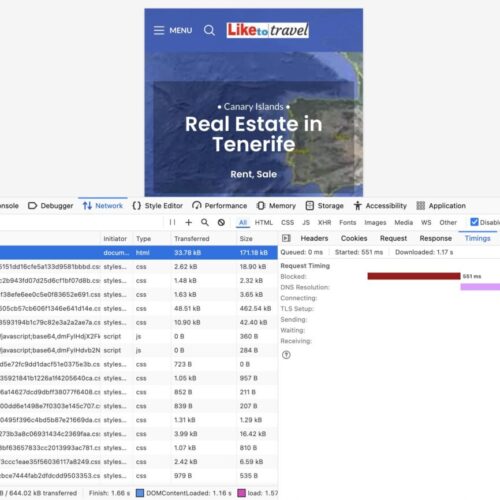
Üzerinde 1.080'den fazla HTTP isteği ana sayfada (📷 bkz.
network-requests-before-optimization.png)Gerçek mobil cihazlarda zayıf performans
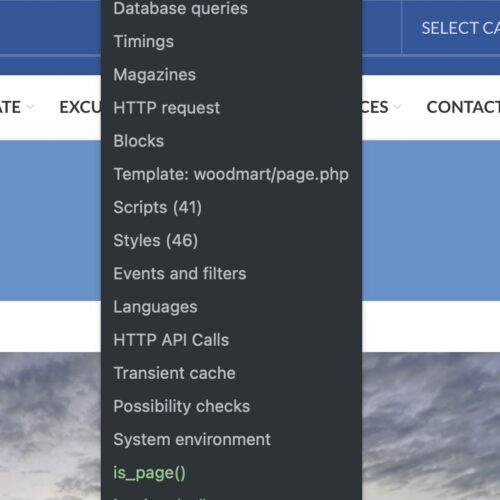
Woodmart temasından, WPBakery'den, WooCommerce'den render-blocking stilleri ve çoklu JS/CSS varlıkları
TranslatePress her dil için ekstra karmaşıklık ekledi
Müşterinin, siteyi yeniden inşa etmeye veya veritabanını doğrudan düzenlemeye gerek kalmadan üst düzey yükleme hızlarına ihtiyacı vardı.
🛠 Ne Yaptık (100% Eklenti Tabanlı Yaklaşım)
✅ Kullanılmış LiteSpeed Önbelleği için:
Sayfa önbelleği, tarayıcı önbelleği
Dil başına kritik CSS üretimi
CSS/JS küçültme + ertelenmiş yükleme
Resimler ve iframe'ler için tembel yükleme
Çakışmaları önlemek için tema tembel yüklemesi kaldırıldı
✅ Kullanılmış Varlık Temizliği ile:
Gerekli olmayan sayfalardaki eklentilerden gelen gereksiz betikleri/stili devre dışı bırakın
AJAX filtrelerinin WooCommerce dışındaki içeriklere yüklenmesini önleyin
✅ Kullanılmış Uçan Senaryolar:
Gecikmeli sohbet komut dosyaları ve arka plan analizleri
✅ Kullanılmış LiteSpeed'in medya ayarları:
WebP dağıtımı ve duyarlı yer tutucularla birleştirildi
✅ TranslatePress'in kısa kodları veya dahili mantığı otomatik çeviriden seçicileri hariç tutarak çevirmediğinden emin olundu
⚙️ Önbelleğe Alma Stratejisi
Her dil için tam sayfa önbellek (
/en/,/ru/,/de/)Cloudflare aracılığıyla uygulanan kenar önbellek kuralları
Veritabanı düzenlemesi yok — yalnızca eklenti yapılandırması
Yönetici panosu düşük bellek kullanımı nedeniyle duyarlı kalır
⚡ Sonuçlar
| Metrik | Optimizasyon Öncesi | Optimizasyon Sonrası |
|---|---|---|
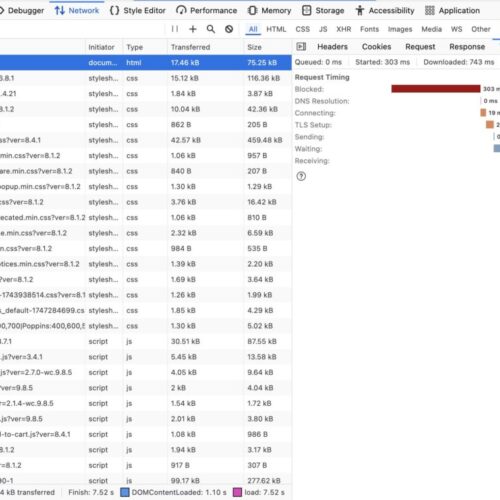
| HTTP İstekleri | ~1,080+ | ~420 (gecikme ve kaldırmadan sonra) |
| Mobil Hız Endeksi | ~6,5sn | 3.1s 📷 mobile-speed-graph.png |
| LCP (Mobil) | ~4.0s | 2.0 saniye |
| Toplam Blokaj Süresi | ~220ms | 10ms |
| PageSpeed Mobil Puanı | ~65 | 98 📷 pagespeed-mobile-liketotravel.png |
| PageSpeed Masaüstü Puanı | ~85–90 | 100 📷 pagespeed-desktop-liketotravel.png |
✅ Tüm Temel Web Vitals — YEŞİL
✅ Düzen kayması yok (CLS 0,01'in altında)
✅ Canlı sürüm şu adreste test edildi ve stabil hale getirildi: https://liketotravel.top/en/
🔗 Tam SayfaHız Testi: Raporu Görüntüle
🧰 Kullanılan Araçlar
LiteSpeed Cache, Asset CleanUp, Flying Scripts, TranslatePress, Cloudflare, DevTools, Sorgu İzleyicisi
📷 Gerçek Ekran Görüntüleri
✅
pagespeed-mobile-liketotravel.png— Mobil performans: 98 puan✅
pagespeed-desktop-liketotravel.png— Masaüstü: mükemmel 100✅
mobile-speed-graph.png— Gerçek metriklerin dökümü✅
network-requests-before-optimization.png— Temizlikten önce 1087 istek✅
network-summary-after.png— azaltılmış istekler ve yüklenen boyut✅
query-monitor-liketotravel.png— Sunucu istatistikleri, sorgu kullanımı, bellek
🔎 Benzer sonuçlarla ilgileniyor musunuz?
Veritabanınıza dokunmadan çok dilli optimizasyon sunuyoruz.
📩 Ücretsiz denetim talep edin → https://speedwppro.com/free-audit/