Прискорення роботи веб-сайту у 2025 році: найкращий посібник з оптимізації швидкості для прориву в SEO

Чому швидкість веб-сайту має значення для взаємодії з користувачем
Перші враження складаються за лічені секунди
Дослідження показують, що користувачі формують думку про веб-сайт всього за 0,05 секунди. Якщо сторінка завантажується повільно, відвідувачі, швидше за все, залишать її, навіть не побачивши ваш вміст. Згідно з дослідженнями, кожна секунда затримки може призвести до втрати конверсій на 7% Google PageSpeed Insights.
Показники відмов збільшуються з повільнішими сайтами
Високий показник відмов (користувачі виходять, переглянувши лише одну сторінку) часто пов’язаний із повільним завантаженням сторінки. Власні дані Google показують, що коли час завантаження сторінки змінюється з 1 секунди до 3 секунд, ймовірність відмов зростає на 32%. Через 5 секунд шанс відскоку зростає до 90%.
Оптимізація швидкості веб-сайту допомагає підтримувати зацікавленість користувачів і знижує ризик втрати потенційних клієнтів у перший клік.
Як швидкість впливає на рейтинг SEO

Оновлення сторінки Google
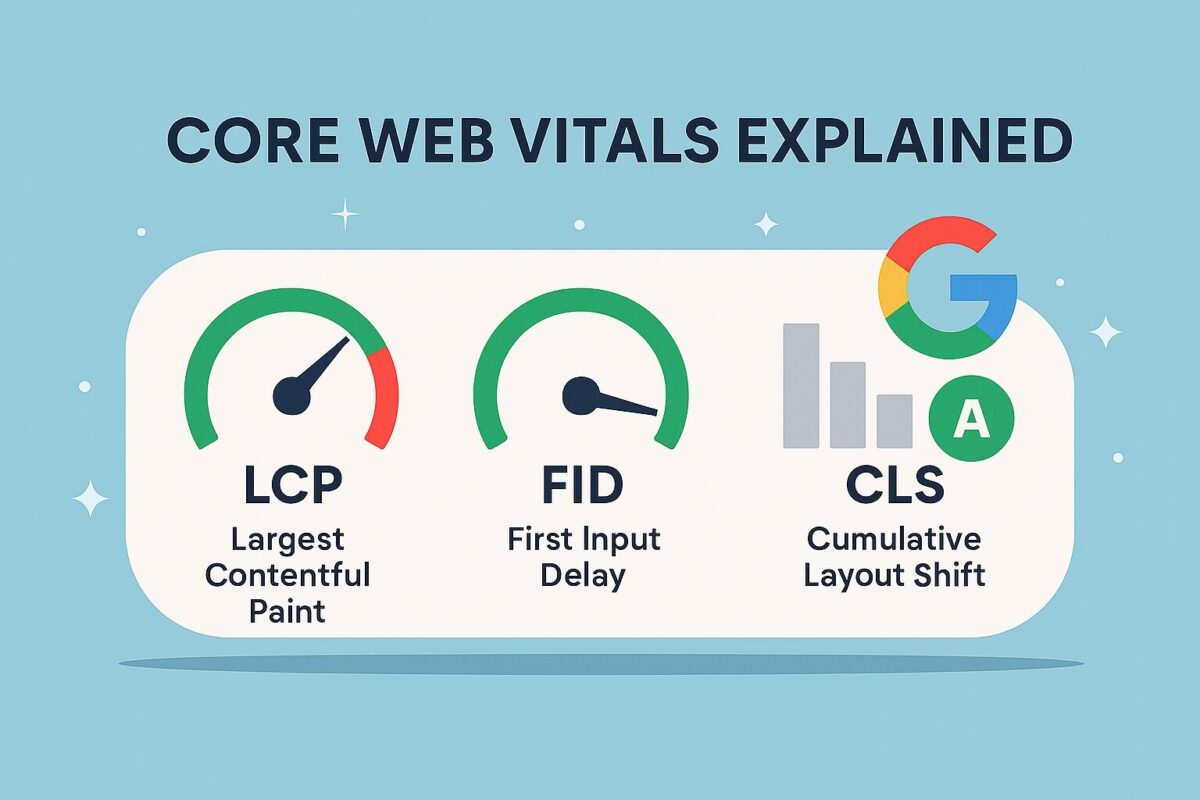
У 2021 році Google представив оновлення Page Experience, зробивши Core Web Vitals офіційними факторами ранжирування. Ці важливі параметри зосереджені на реальному досвіді користувача, включаючи швидкість завантаження (Largest Contentful Paint – LCP), інтерактивність (First Input Delay – FID) і візуальну стабільність (Cumulative Layout Shift – CLS). Дізнайтеся більше з офіційний посібник Core Web Vitals.
Mobile-First Indexing
Оскільки більшість користувачів виходять в Інтернет за допомогою смартфонів, тепер Google в основному індексує та ранжує контент на основі мобільної версії веб-сайтів. Користувачі мобільних пристроїв часто мають повільніше підключення до Інтернету, що робить оптимізацію швидкості ще більш важливою для успіху SEO.
Ефективність бюджету сканування
Googlebot виділяє певну кількість ресурсів для сканування кожного веб-сайту. Якщо ваш сайт повільно реагує, Google може просканувати менше сторінок, що може затримати індексацію вашого нового вмісту чи оновлень. Швидкі веб-сайти допомагають роботам ефективніше сканувати та забезпечують швидку появу свіжого вмісту в результатах пошуку.
Ключові елементи оптимізації швидкості веб-сайту
Кешування
Кешування зберігає копії ресурсів вашого веб-сайту (сторінки, зображення, сценарії), щоб вони завантажувалися набагато швидше для відвідувачів, які повертаються. Популярні плагіни кешування WordPress включають WP Rocket і LiteSpeed Cache.
Оптимізація зображення
Зображення часто є найбільшими файлами на веб-сторінці. Стиснення зображень без втрати якості та використання сучасних форматів, таких як WebP, може значно зменшити розмір сторінки та пришвидшити час завантаження.
Мінімізація коду
Мінімізація видаляє непотрібні символи (наприклад, пробіли та коментарі) із файлів CSS, JavaScript і HTML, роблячи їх меншими та швидшими для завантаження.
Якість сервера та хостингу
Навіть найкраще оптимізований веб-сайт може працювати повільно, якщо його розміщено на сервері низької якості. Вибір надійного хостинг-провайдера з оптимізованими конфігураціями є обов’язковим для будь-якого серйозного власника веб-сайту.
Мережа доставки вмісту (CDN)
CDN зберігає вміст вашого сайту в багатьох місцях по всьому світу, доставляючи його користувачам із найближчого сервера. Це значно зменшує затримку та покращує швидкість завантаження для міжнародної аудиторії.
Поширені помилки, які погіршують швидкість веб-сайту
Ігнорування мобільної оптимізації
Якщо ваш веб-сайт добре працює лише на настільному комп’ютері, але відстає на мобільному, він постраждає як у залученні користувачів, так і в рейтингу.
Надмірне використання важких плагінів
Деякі плагіни WordPress додають непотрібні сценарії та стилі, які уповільнюють роботу сайту. Завжди вибирайте легкі плагіни, оптимізовані для продуктивності.
Нерегулярно тестує швидкість веб-сайту
Швидкість – це не одноразове рішення. Регулярно тестуйте свій сайт за допомогою таких інструментів, як Google PageSpeed Insights, GTmetrix і WebPageTest, щоб завчасно виявляти нові проблеми.
Як почати покращувати швидкість веб-сайту вже сьогодні
- Встановіть надійний плагін кешування.
- Стискайте зображення за допомогою таких інструментів, як TinyPNG або Imagify.
- Зменште файли CSS, JavaScript і HTML.
- За потреби перейдіть до високопродуктивного хостинг-провайдера.
- Налаштуйте мережу доставки вмісту (CDN), наприклад Cloudflare.
Хочете професійно оптимізувати свій сайт? Надішліть запит на безкоштовний аудит швидкості WordPress у SpeedWP Pro і подивіться, наскільки швидким може бути ваш веб-сайт!
